آموزش طراحی مقدماتی صفحات وب
طراحی مقدماتی یک صفحه وب، مرحله برنامه ریزی اولیه است که در آن طراحان ساختار اولیه و عناصر بصری وب سایت را قبل از حرکت به مرحله توسعه و پیاده سازی واقعی می چینند. این شامل ایجاد یک قالب خشن یا نمونه اولیه از وب سایت است که طرح اولیه، ناوبری و عناصر طراحی را مشخص می کند.
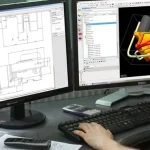
آکادمی فنی نو: در طول مرحله طراحی اولیه، طراحان معمولاً یک نمایش بصری از طرح بندی وب سایت ایجاد می کنند که اغلب از ابزار طراحی مانند Sketch یا Adobe XD استفاده می کنند. این ممکن است شامل ایجاد یک قاب سیمی خشن از وب سایت، انتخاب تایپوگرافی، انتخاب طرح رنگ و افزودن گرافیک و تصاویر اولیه باشد.
دوره آموزش طراحی مقدماتی صفحات وب
مرحله طراحی اولیه مهم است زیرا به طراحان اجازه می دهد قبل از رفتن به مرحله توسعه، درک درستی از ظاهر و عملکرد وب سایت داشته باشند. همچنین به شناسایی هر گونه مسائل بالقوه یا زمینه هایی برای بهبود در مراحل اولیه طراحی کمک می کند، که می تواند در طولانی مدت باعث صرفه جویی در زمان و منابع شود.
پس از تکمیل طراحی اولیه، طراح می تواند آن را با ذینفعان بررسی کند و قبل از حرکت به مرحله توسعه و اجرا، هر گونه بازنگری لازم را انجام دهد.
در اینجا چند ویژگی اساسی طراحی صفحه وب وجود دارد که برای ایجاد یک وب سایت موثر و جذاب از نظر بصری مهم هستند:
سربرگ: هدر معمولاً در بالای وب سایت قرار دارد و حاوی لوگو، منوی پیمایش و احتمالاً یک نوار جستجو یا سایر پیوندهای مهم است.
تصویر یا ویدیوی قهرمان: تصویر یا ویدیوی قهرمان یک عنصر بصری بزرگ و چشم نواز است که اغلب قسمت بالای صفحه را اشغال می کند. این عنصر را می توان برای نمایش یک محصول یا خدمات، تنظیم لحن وب سایت یا ارائه یک فراخوان برای اقدام استفاده کرد.
ناحیه محتوا: ناحیه محتوا جایی است که اکثر متن، تصاویر و سایر محتوای وب سایت در آن قرار دارد. باید به راحتی خوانده شود و به خوبی سازماندهی شود و عناوین و زیرعنوان های واضح داشته باشد.
Call to Action: فراخوان به عمل، دکمه یا لینکی است که کاربر را به انجام یک اقدام خاص، مانند خرید یا پر کردن فرم تشویق می کند. دعوت به اقدام باید برجسته و متمایز از بقیه مطالب باشد.
پاورقی: پاورقی در پایین وب سایت قرار دارد و معمولاً حاوی پیوندهای مهمی مانند صفحه تماس یا نمایه های رسانه های اجتماعی است.
منوی ناوبری: منوی ناوبری یک ویژگی کلیدی طراحی است که به کاربران کمک می کند تا در وب سایت حرکت کنند. استفاده از آن باید آسان باشد و بخش های مختلف وب سایت را به وضوح نشان دهد.
طراحی ریسپانسیو: طراحی ریسپانسیو تضمین می کند که وب سایت در همه دستگاه ها از جمله دسکتاپ، تبلت و گوشی های هوشمند به درستی به نظر می رسد و به درستی کار می کند.
اینها تنها تعدادی از ویژگی های اساسی طراحی صفحه وب هستند که برای ایجاد یک وب سایت حرفه ای و موثر مهم هستند. عناصر دیگری که باید در نظر گرفته شوند عبارتند از طرح رنگ، تایپوگرافی و تصاویر.
آموزش طراحی مقدماتی صفحات وب [ 100% تضمینی ] + دیپلم رسمی
اگر علاقه مند به یادگیری در مورد طراحی اولیه صفحات وب هستید، دوره های آموزشی آنلاین زیادی وجود دارد که می تواند به شما در شروع کار کمک کند. در اینجا چند گزینه برای بررسی وجود دارد:
طراحی وب برای همه (مبانی توسعه وب و کدنویسی) – این دوره توسط دانشگاه میشیگان بر روی پلتفرم Coursera ارائه می شود و اصول طراحی وب از جمله HTML، CSS و جاوا اسکریپت را پوشش می دهد. همچنین شامل یک ماژول در مورد طراحی اولیه و قاب سیمی است.
مبانی طراحی وب: تحقیق، برنامه ریزی و نمونه سازی – این دوره آموزشی که در LinkedIn Learning ارائه می شود، مرحله تحقیق و برنامه ریزی طراحی وب، از جمله تحقیقات کاربر، نقشه سایت و ایجاد وایرفریم را پوشش می دهد.
مقدمه ای بر طراحی وب – این دوره آموزشی که توسط W3C در edX ارائه شده است، اصول طراحی وب از جمله HTML، CSS و جاوا اسکریپت را پوشش می دهد. همچنین شامل یک ماژول در مورد اصول طراحی وب و طراحی اولیه است.
یادگیری طراحی وب: راهنمای نهایی برای مبتدیان – این دوره آموزشی که توسط Udemy ارائه شده است، اصول اولیه طراحی وب، از جمله تایپوگرافی، تئوری رنگ ها و چیدمان را پوشش می دهد. همچنین شامل بخشی در مورد ایجاد وایرفریم و نمونه های اولیه است.
اینها تنها نمونه هایی از دوره های آنلاین متعدد برای یادگیری طراحی اولیه صفحات وب هستند. حتماً گزینه های مختلف را تحقیق و مقایسه کنید تا دوره ای را پیدا کنید که به بهترین وجه با نیازها و سبک یادگیری شما مطابقت دارد.
بازار کار طراحی مقدماتی صفحات وب
بازار کار برای طراحی مقدماتی صفحه وب به طور مداوم در حال تغییر است زیرا مشاغل و افراد همچنان خواستار حضور آنلاین هستند. تعداد فزاینده ای از شرکت ها فعالیت های خود را به صورت آنلاین انجام می دهند و انتظار می رود این روند ادامه یابد و در نتیجه تقاضا برای طراحان وب افزایش یابد.
به عنوان یک طراح اولیه وب، ممکن است فرصت های شغلی در صنایع مختلف از جمله تبلیغات، بازاریابی، تجارت الکترونیک، رسانه و فناوری پیدا کنید. بسیاری از شرکت ها نیز طراحان وب آزاد را برای کار بر اساس پروژه به پروژه استخدام می کنند.
طبق آمار اداره آمار کار ایالات متحده، پیش بینی می شود که استخدام توسعه دهندگان وب و طراحان دیجیتال از سال 2020 تا 2030 به میزان 8 درصد رشد کند که سریع تر از میانگین برای همه مشاغل است. با این حال، بازار کار بسته به موقعیت مکانی، سطح تجربه و مهارت های خاص فرد می تواند متفاوت باشد.
به طور خلاصه، بازار کار برای طراحی اولیه وب امیدوار کننده با پتانسیل رشد قوی است، اما مهم است که به خاطر داشته باشید که رقابت برای موقعیت ها می تواند شدید باشد. بهبود مستمر مهارت های خود و به روز ماندن با روندهای صنعت می تواند به شما مزیت رقابتی در بازار کار بدهد.
در دوره آموزشی طراحی مقدماتی صفحات وب چه مهارت هایی را خواهید آموخت؟
یک دوره مقدماتی طراحی صفحه وب معمولاً مهارت ها و مفاهیم اساسی لازم برای ایجاد یک وب سایت اساسی را پوشش می دهد. برخی از مهارت های کلیدی که می توانید انتظار داشته باشید در دوره مقدماتی طراحی صفحه وب بیاموزید ممکن است شامل موارد زیر باشد:
HTML و CSS: اینها بلوک های اصلی هر وب سایتی هستند. شما یاد خواهید گرفت که چگونه ساختار یک صفحه وب را با استفاده از HTML ایجاد کنید و چگونه با استفاده از CSS به آن استایل دهید.
اصول طراحی وب سایت: با اصول طراحی و نحوه اعمال آنها در وب آشنا خواهید شد. این ممکن است شامل موضوعاتی مانند طرح بندی، تایپوگرافی، تئوری رنگ و سلسله مراتب بصری باشد.
طراحی ریسپانسیو: شما یاد خواهید گرفت که چگونه وب سایت هایی ایجاد کنید که با اندازه های مختلف صفحه نمایش و دستگاه ها، مانند گوشی های هوشمند و تبلت ها سازگار شوند.
گرافیک وب: نحوه بهینه سازی و استفاده از گرافیک ها در وب سایت خود مانند لوگوها، نمادها و تصاویر را خواهید آموخت.
تجربه کاربری: شما در مورد اهمیت ایجاد یک تجربه کاربری مثبت و نحوه طراحی وب سایت هایی که بصری و آسان برای پیمایش هستند، یاد خواهید گرفت.
ابزارهای توسعه وب: شما یاد خواهید گرفت که چگونه از ابزارهای توسعه وب مانند ویرایشگرهای متن، مرورگرهای وب و ابزارهای توسعه دهنده برای ایجاد و ویرایش صفحات وب استفاده کنید.
میزبانی وب: شما در مورد میزبانی وب و نحوه آپلود وب سایت خود در یک وب سرور به طوری که توسط دیگران در اینترنت قابل دسترسی باشد آشنا خواهید شد.
به طور کلی، یک دوره مقدماتی طراحی صفحه وب، پایه محکمی را در مهارت ها و مفاهیم مورد نیاز برای ایجاد وب سایت های اساسی به شما ارائه می دهد و شما را برای دوره های طراحی و توسعه وب پیشرفته تر آماده می کند.
صفحه وب در HTML چیست؟
در HTML (زبان نشانه گذاری فرامتن)، صفحه وب سندی است که برای نمایش در یک مرورگر وب طراحی شده است.
HTML زبان نشانه گذاری اولیه است که برای ایجاد صفحات وب استفاده می شود و به توسعه دهندگان اجازه می دهد محتوا را ساختاربندی کنند، متن، تصاویر، ویدئوها و رسانه های دیگر را اضافه کنند و طرح و طراحی صفحه را تعریف کنند.
یک صفحه وب در HTML از عناصر مختلفی تشکیل شده است، از جمله:
تگ های HTML: برای تعریف ساختار و محتوای صفحه استفاده می شود. تگ های HTML در براکت های زاویه ای محصور شده اند و بسیاری از آنها دارای تگ های باز و بسته هستند.
سرفصل ها: برای تعریف سلسله مراتب محتوا در صفحه استفاده می شود که
مهم ترین عنوان و
کمترین اهمیت است.
متن: این محتوای نوشته شده ای است که در صفحه وب ظاهر می شود و می تواند با استفاده از تگ های HTML قالب بندی شود.
تصاویر: برای نمایش تصاویر و سایر گرافیک ها در صفحه استفاده می شوند و با استفاده از تگ تعریف می شوند.
پیوندها: اینها به کاربران اجازه می دهد تا به سایر صفحات وب یا منابع پیمایش کنند و با استفاده از تگ تعریف می شوند.
لیست ها: برای سازماندهی محتوا به لیست های مرتب یا نامرتب با استفاده از تگ های
- ،
- استفاده می شود.
به طور کلی، یک صفحه وب در HTML سندی است که برای نمایش در یک مرورگر وب طراحی شده است و از عناصر مختلفی تشکیل شده است که با استفاده از تگ های HTML تعریف شده اند.
- و
آیا یک صفحه وب یک برنامه است؟
یک صفحه وب در صورتی می تواند یک برنامه کاربردی در نظر گرفته شود که عملکرد تعاملی ارائه دهد و وظایفی فراتر از نمایش محتوای ثابت انجام دهد.
برنامه های کاربردی وب برنامه هایی هستند که در یک مرورگر وب اجرا می شوند و از طریق اینترنت قابل دسترسی هستند. آنها را می توان برای طیف گسترده ای از وظایف، از خرید آنلاین و شبکه های اجتماعی گرفته تا مدیریت پروژه و ویدئو کنفرانس استفاده کرد.
بسیاری از صفحات وب مدرن از فناوری هایی مانند جاوا اسکریپت، AJAX و WebSockets برای ارائه عملکردهای تعاملی و پویا به کاربران استفاده می کنند. این صفحات وب را می توان برنامه های کاربردی وب در نظر گرفت، زیرا به کاربران اجازه می دهد وظایف را انجام دهند و با داده ها در زمان واقعی تعامل داشته باشند، درست مانند برنامه های دسکتاپ سنتی یا تلفن همراه.
به طور خلاصه، اینکه یک صفحه وب به عنوان یک برنامه کاربردی در نظر گرفته می شود یا نه بستگی به سطح تعامل و عملکردی دارد که در اختیار کاربران قرار می دهد. اگر یک صفحه وب ویژگی های تعاملی را ارائه دهد و به کاربران اجازه انجام وظایف را بدهد، می توان آن را یک برنامه وب در نظر گرفت.
آیا مرورگر همان صفحه وب است؟
نه، مرورگر و صفحه وب یکی نیستند.
مرورگر وب یک برنامه نرم افزاری است که به کاربران امکان دسترسی و مشاهده صفحات وب در اینترنت را می دهد. نمونه هایی از مرورگرهای وب عبارتند از Google Chrome، Mozilla Firefox، Microsoft Edge و Safari. یک مرورگر وب کد یک صفحه وب را تفسیر می کند، منابع آن را درخواست می کند و آن را روی صفحه نمایش می دهد.
از طرف دیگر، صفحه وب سندی است که به زبان HTML (زبان نشانه گذاری فرامتن) نوشته شده و در یک مرورگر وب نمایش داده می شود. یک صفحه وب می تواند شامل متن، تصاویر، فیلم ها، فرم ها و انواع دیگر محتوا باشد.
به عبارت دیگر، صفحه وب چیزی است که هنگام بازدید از یک وب سایت در مرورگر وب خود می بینید، در حالی که مرورگر وب نرم افزاری است که صفحه وب را نمایش می دهد.
چگونه صفحه وب ایجاد کنیم؟
برای ایجاد یک صفحه وب، باید مراحل زیر را دنبال کنید:
محتوای خود را برنامه ریزی کنید
ابزار توسعه وب را انتخاب کنید
یک ارائه دهنده هاست انتخاب کنید
انتخاب یک نام دامنه
طراحی و توسعه صفحه وب خود
صفحه وب خود را آزمایش کنید
صفحه وب خود را منتشر کنید
به یاد داشته باشید که ایجاد یک صفحه وب نیاز به نگهداری و به روز رسانی مداوم دارد تا اطمینان حاصل شود که به روز و مرتبط با مخاطبان شما است.
آیا HTML فقط برای صفحات وب است؟
HTML (زبان نشانه گذاری فرامتن) در درجه اول برای ایجاد صفحات وب که در اینترنت از طریق یک مرورگر وب نمایش داده می شوند استفاده می شود. با این حال، HTML همچنین می تواند برای اهداف دیگری مانند:
ایجاد خبرنامه های ایمیل
ایجاد کتابهای الکترونیکی
ایجاد رابط های کاربری برای برنامه های دسکتاپ و موبایل
ایجاد ارائه های تعاملی
به طور کلی، در حالی که HTML عمدتاً برای ایجاد صفحات وب استفاده می شود، تطبیق پذیری آن آن را به ابزاری مفید برای ایجاد طیف گسترده ای از محتوای دیجیتال فراتر از صفحات وب تبدیل می کند.
چرا از صفحات وب استفاده می شود؟
صفحات وب برای اهداف مختلفی مورد استفاده قرار می گیرند، اما وظیفه اصلی آنها ارائه اطلاعات به کاربران از طریق اینترنت است. برخی از رایج ترین دلایل استفاده از صفحات وب عبارتند از:
به اشتراک گذاری اطلاعات
ارتباطات
تجارت الکترونیک
سرگرمی
بازاریابی
به طور کلی، صفحات وب ابزار قدرتمندی برای به اشتراک گذاری اطلاعات، تسهیل ارتباطات، انجام امور تجاری و ارائه سرگرمی هستند. استفاده گسترده از آنها نحوه تعامل ما با اطلاعات و با یکدیگر را تغییر داده است.
مدت زمان آموزش طراحی مقدماتی صفحات وب چقدر است؟
طول دوره آموزشی برای طراحی پایه صفحات وب بسته به عمق و وسعت مطالب تحت پوشش، سرعت دوره و سطح مهارتی که دوره برای دستیابی به آن طراحی شده است می تواند متفاوت باشد.
به طور کلی، یک دوره ابتدایی در طراحی وب می تواند از چند روز تا چند هفته متغیر باشد و برخی از دوره ها حتی چند ماه طول بکشد. این دوره ها معمولاً اصول طراحی وب سایت مانند HTML، CSS و جاوا اسکریپت و همچنین اصول طراحی مانند طرح بندی، تایپوگرافی و تئوری رنگ را پوشش می دهند.
مدت زمان دوره نیز می تواند به نحوه تحویل بستگی داشته باشد. به عنوان مثال، یک دوره آموزشی فشرده به سبک بوت کمپ حضوری ممکن است همان مطالب را در مدت زمان کوتاهتری نسبت به یک دوره آنلاین خودگام که به دانشآموزان اجازه میدهد با سرعت خود پیشرفت کنند، پوشش دهد.
در نهایت، طول دوره آموزشی برای طراحی پایه صفحات وب به دوره و برنامه خاصی که برای شرکت انتخاب می کنید بستگی دارد. مهم است که در مورد گزینه های مختلف تحقیق کنید و اهداف یادگیری و برنامه زمانی خود را هنگام انتخاب دوره در نظر بگیرید.